Sticky menus! Floating bars! And a quite few sliding navigation bars add up to the recent trend. Sticky bars or floating bars are nothing but the constant cousin of the noble popups.
Not everyone excluding the smart businessmen will try sticky bars. As it occupies the webpage a little, many company owners fail to keep it on their webpage. This is the place where they are missing out on a huge opportunity to increase their lead conversion.
It gives the visitors single access to any webpage of your website. Such a cool technique!!
Sticky bars appear either at the top or bottom of the page. Sometimes, at sides. When a visitor arrives, leaves, or scrolls for a certain time period, the bar remains in the same position. They have millions of use cases out of which a few have to be considered.
11 Awesome Sticky floating bar examples
Rather than explaining in pages, an example will explain much than a word does. To get started, here is the list of sticky floating bar examples. No matter what, just give a try and see the fluctuations that positively impact your profit curve.
1. Active campaign
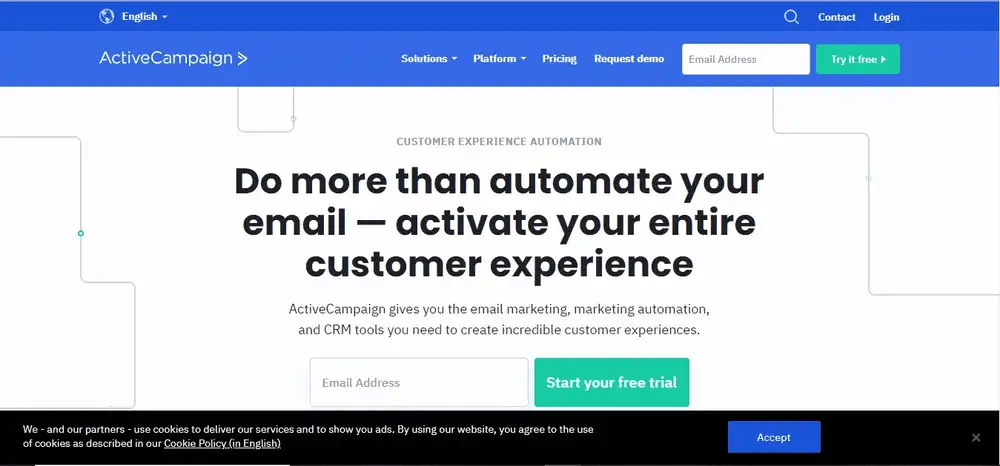
The active campaign has a simple floating bar option available at the bottom of the website. It has an email signup form that works great in building your email marketing list. On, either way, it also has a cookie policy sticky at the footer part.
The campaign uses the attractive postal theme that contrasts with the main web page. ActiveCampaign has also changed the copy to include social proof and curiosity. It is a winning combination resulting in 800 new signups every month.
2. Advisor Coach
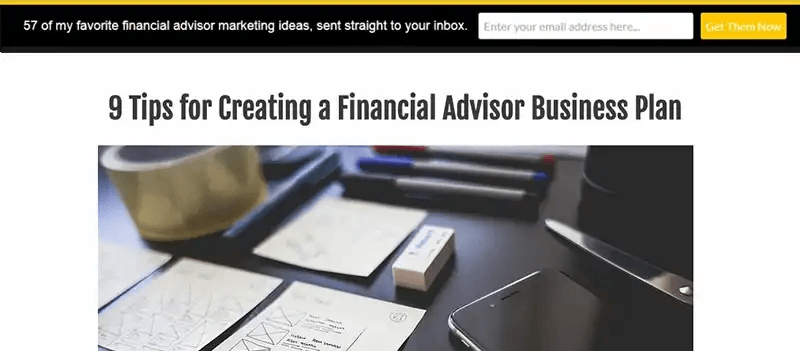
The advisor Coach is the next floating bar example. You might have seen the floating bar campaign in all of its blog posts. The black hello bar has been contrasted with the white web pages. It stands as an attractive floating bar example to be used in a website.
Adding to the attractiveness, the yellow call to action button really stood out of the queue. Although we have given more contrast to the button, the floating bar worked out well in attracting the customers. The floating bars have doubled their conversion rate too.
3. Ubersuggest
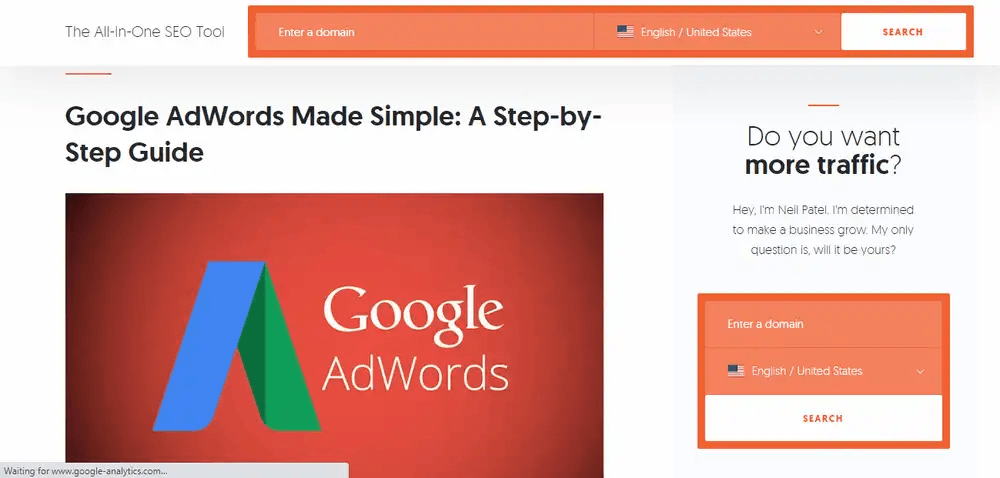
In the Ubersuggest’s website, you may see an update alert sticky on the header and an accessible sticky sidebar. They do an extraordinary job of keeping the menu stuck along the side of their page without taking up much space.
How to keep a floating bar without occupying much space? Is it possible?
Of course, yes! You can use it with a hidden menu toggle.
Just click the little icon towards the left side to open the menu. Click it again to close it. It remains accessible for all users on all devices. It works on the largest desktop monitors and the smallest smartphones. It gives a clean effect and a nice way to handle fixed navigation.
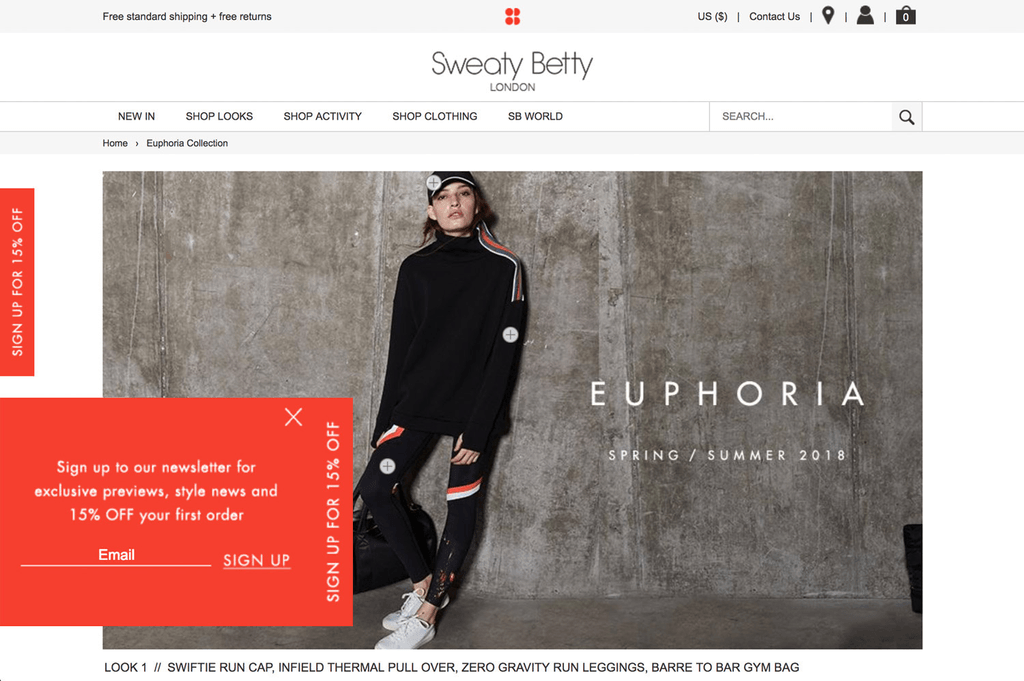
4. Sweaty Betty
Floating sidebars in sites like Sweaty Betty has become the popular floating bar in the digital marketer’s eyes. They have been considering it as an alternative for hello bar.
The notification bar optin contains the discount information through the signup optins. It makes the process easier in order to drive more traffic to the right landing page.
In both cases, they have been using contrasting colors for their floating bars. They have also used the fact of FOMO clearly. It is nothing but insisting the visitors to buy the product by putting a definite and date for the offer.
Shockingly, the conversion rate is about 8.45% conversion rate. Just imagine how the conversion rate would be when you prefer the floating bars for your website too.
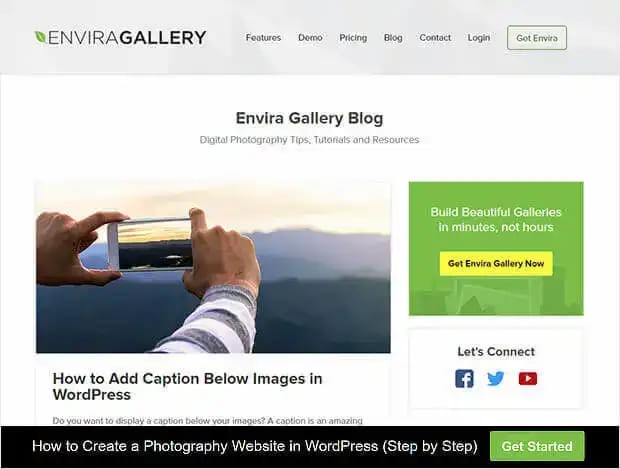
5. Envira Gallery
Envira Gallery is another amazing floating bar example which are great for content producers. Envira Gallery keeps it simple by using the floating bar optins to encourage the visitors to move deeper into the site.
Envira has an amazing Yes/No form. The strategic twist is here. They have switched off the No button in order to redirect the visitors to a piece of pillar content.
A smart move, doesn’t it?
It avoids asking for anything upfront and rewards the click through the valuable resources. You can also use this kind of floating bars in order to direct your visitors to the really converting content available on your website.
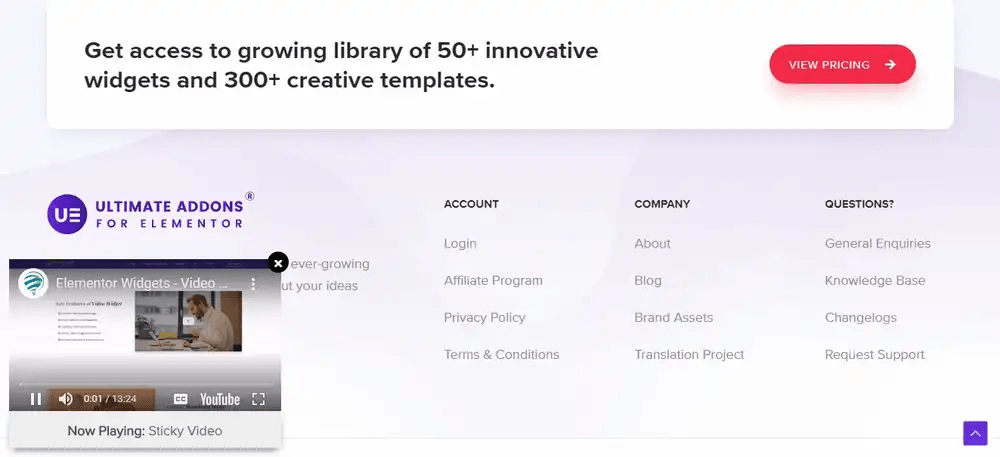
6. Ultimate AddOns
If you have come across any prominent news sites or sites like Elementor, you might have come across the floating video widget. This is an entrance popup that morphs into a persistent sticky video when the visitors visit the site. Instead of Yes/No or other sticky bars, there are huge chances of conversion while using the sticky video widget option.
When a visitor enters into the site, a floating bar video widget remains in the webpage. When the contrast thing attracts the visitor, there are either chances of clicking the video or staying at the site. So, choose an apt converting video as the sticky floating video widget.
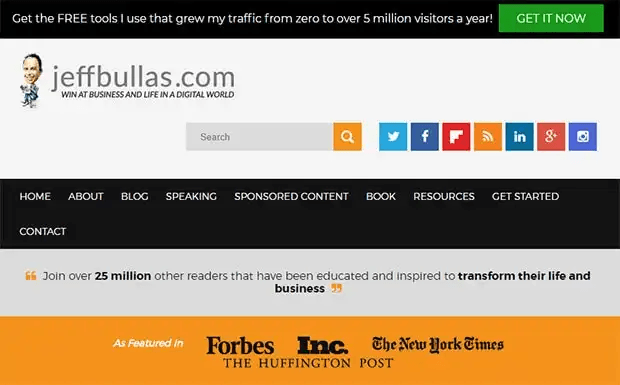
7. Jeff Bulas
Jeff Bula’s site mirrors the navigation bar similar to the OptinMonster floating bar optin. It tends to blend in when the visitor scrolls up or down on the website. However, it is pretty effective when the visitors first land on the site.
The black hello bar combines with the compelling social proof in order to entice the offer for free information. You can also use the green CTA button in the floating bar to attract and urge the visitor’s action.
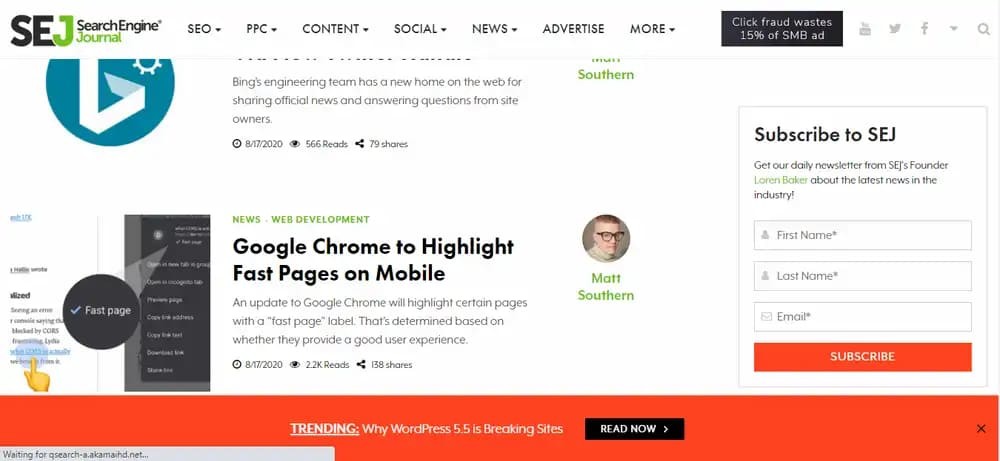
8. Search Engine Journal
Search Engine Journal has one of the favorite navigation bars among marketers. You can notice the floating bar sticking on all the pages. If you visit the homepage, you will find the logo embedded directly in their “featured story” box. It is one of the major components of the great magazine-style website. But, if you scroll down, you will really catch a really cool animation.
The floating bar text shifts to the right and the logo animates into view. It helps in providing a dynamic look. The sticky bars have nice dropdown menus, great colors, typography, etc.
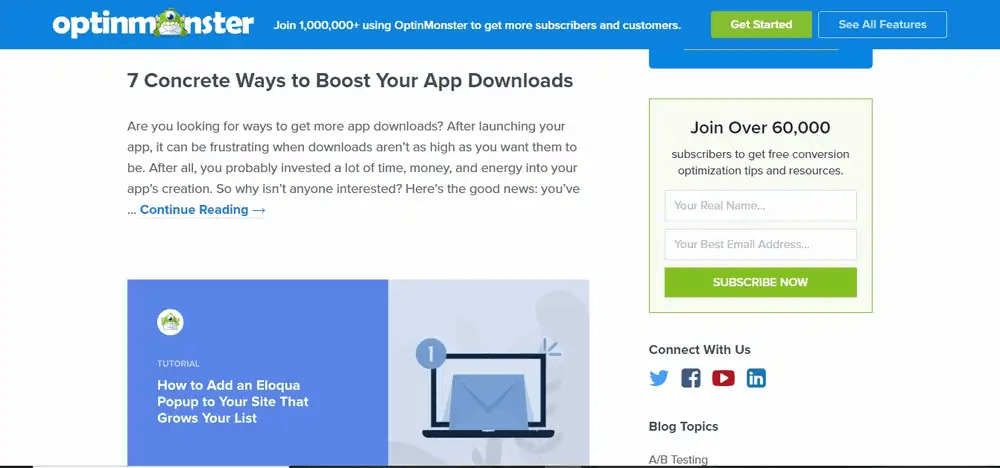
9. OptinMonster
OptinMonster, the much-awaited floating bar example in this list, seems to be one among the favorite ones. You can announce a sale or a deal using the OptinMonster floating bar WordPress plugin. Typically, you can see the floating bar optin at the top of the OptinMonster’s pricing page where the visitors will not miss it.
They usually stick to the default countdown timer color scheme with a black text and a red countdown button. You can also see a yellow coupon code. They have been using the floating bar optins in all their sites.
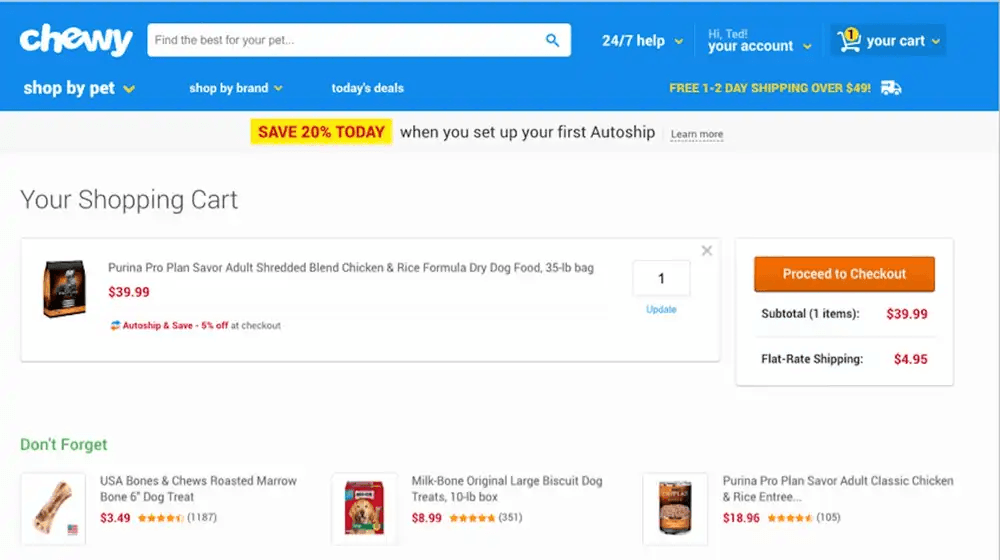
10. Chewy
The chewy has been using the eCommerce product reminder concept. It is a really cool floating bar optin. As a visitor scroll down a product page on an eCommerce site, the site owner can place the “Add to cart” sticky bar when the visitor scroll past the main image.
The sticky discount nudge sticks with your customer in every step till the checkout process. Clearly, the visitor will feel comfortable with the coupon being applied to the sale. As eCommerce is an incredibly competitive niche, it is necessary to stick the coupon code or discount rates in the floating bar.
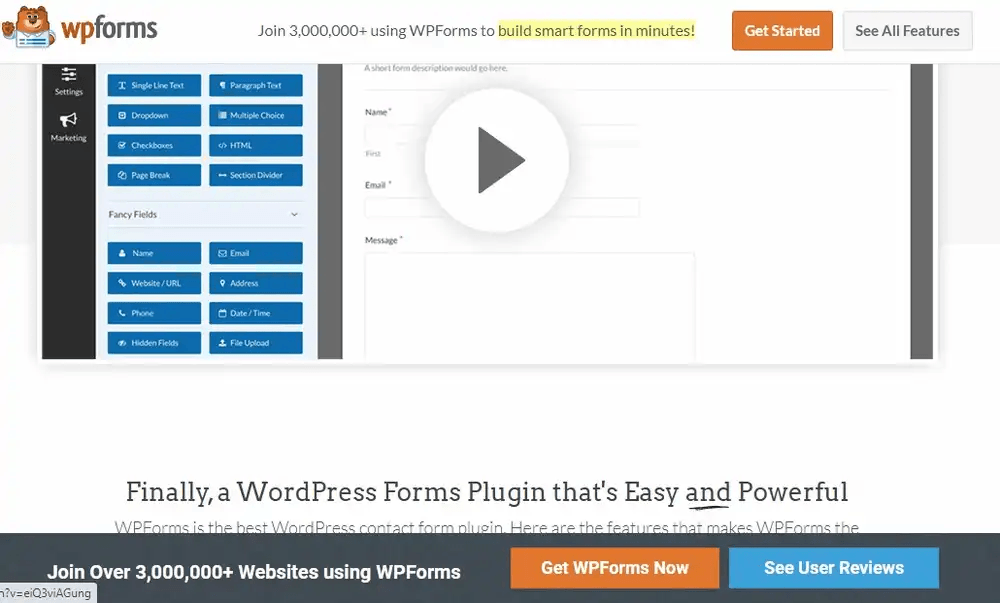
11. WPForms
Finally, here is the attractive sticky floating bar WordPress plugin used in WPForms. It is a count-down sticky bar in action. Comparatively, the count down sticky bar attracts the visitors eventually to the target page.
Using the countdown timer, you can easily create urgency in buying the products. It also helps to showcase the clear offer and the discounts for the product on the site. It helps the visitors to get a clarity about the sale.
So, everything about the floating bar examples are done!
Now, its a bonus time for you!!
We have listed out the sticky floating bar templates that you may use today to increase your conversion rate.
HERE YOU GO!
Sticky Bar Template 1:
You can use this template to build your email list for an upcoming beta product. The template from Optinly seems to be a good option to increase your email subscribers too.
Sticky Bar Template 2:
If you have multiple websites or online stores, you can use Location targeting floating bars to navigate the visitors to the targeted page.
Sticky Bar Template 3:
If you wish to make your visitors keen on knowing the discount options available on your site, then you can use the following sticky floating bar template to increase the sales.
Sticky Bar Template 4:
You can this template to highlight and divert the visitors to your most converting blog.
Time to try our floating bar templates for your website
The floating bar template always adds a special benefit to your website. When a visitor enters into your website, you can grab their attention within seconds with the attractive floating bar WordPress plugin. The examples are proof that many high-end sites have been using the floating bar templates and are getting benefited from that.
Now, it’s your turn to boost your site’s conversion rate. Try out the most attractive templates available and give a new yet astonishing look to your website from now on.
FAQs
How to create a floating bar on my WordPress site?
Creating a floating bar for your WordPress site seems very easy. Click here and know the step by step guide to creating an attractive floating bar on your website.
What are the uses of the floating bar?
Floating bars help the site owner to create attractive header and footer bars with eye-stealing offers or highly convertible information. Floating bars are an easy way to convert visitors into customers without annoying them.
Can I use floating bars for my eCommerce site?
Yes, you can use floating bars for your eCommerce site. Try to showcase the discount offers and the coupon code through the floating bar. It gives high conversion to your website.