Are you fed up with using your boring footer? If yes, then it is the right time to renovate your footer into something that might give a WOW experience to the visitors. A single floating footer bar plugin has a prominent feature to represent the complete outlook of your website/blog.
Often, bloggers might get confused about whether to choose a footer or a sticky floating footer bar. Let me give you a clear hope about it. You might have an awareness of the footer. It is situated at the end of the websites. In this case, the probabilities to gain the visitor’s eye seems low.
This is why marketers and bloggers prefer sticky floating footer bar for their websites. It can maximize the visitor’s attention. Having a sticky floating footer bar at the bottom of the website has numerous advantages including increased customer engagement and sales.
Why use a floating footer bar plugin in WordPress?
Sticky floating footer bar takes the attention of your visitors and diverts it to a featured post, a special offer, or whatever you wish. Using a floating footer bar plugin will increase brand visibility. Installing and using a floating footer bar is not a cloud nine.
You can use a floating footer bar plugin to:
- Drive more visitors to your website
- Build your email list
- Bring attention to special offer/sale
Using the best floating footer bar plugin, you can easily attract your visitors to stay back on your website.
How to create a floating footer bar plugin using Optinly?
Creating a floating footer bar plugin in WordPress using Optinly is quite simple. It just needs keen attention towards the steps to Install Optinly in your WordPress and customize the floating footer bar plugin.
Now, you might have a doubt. When there are many WordPress floating footer bar plugin available online, why to choose Optinly. Your doubt is right.
So, why Optinly?
Optinly floating bar plugins are known for its zero annoyance factor and proven conversion rates. Out of 10 websites, 7 websites use Optinly floating bar plugin.
You are surviving in the phase where your competitors are coming up with extraordinary ways to attract the customers. In that case, you need a cool yet effective popup to grab customers to your end.Taking these hardships into account, Optinly has been designed with multiple advantages. Optinly helps you to explore more about the simple floating bar hacks to boost your conversion rate.
Added, here are the additional features that make Optinly, the best floating footer bar plugin to your website.
- Goal-based WordPress popup templates
- 15+ ESP and webhooks integrations
- Gamification popups to increase engagement
- 50+ handcrafted popup/floating bar templates
- Mobile responsive templates
Just a few features have been listed here. You can experience it yourself here.
Bouncing back to the floating footer bar plugin, Optinly becomes the perfect combination with WordPress. Before that, there are two methods to create a sticky floating footer bar. Instead of manual coding, you can go along with the plugin based creation. In our blog, let us discuss about creating a sticky floating footer bar in WordPress through Optinly plugin.
Working harder has been outdated as working smarter is on top. In that case, have a look at further benefits why to use a plugin-based floating footer bar in WordPress.
- The no-coding process leads to easy setup
- Flexible customization of the floating bar
- The sticky floating bar feeds your email list and highlights the offers
Optinly can be used both in WordPress and custom sites. As of now, you can get a detailed brief about installing Optinly in WordPress. To know more about installation, click here.
Optinly Installation in WordPress
After deciding to move ahead with the Optinly plugin, follow these steps in your WordPress site for Optinly installation.
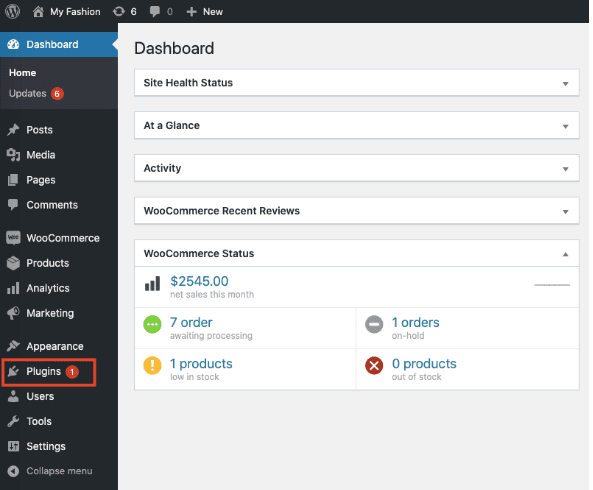
Log in to your WordPress dashboard. Click “Plugins”
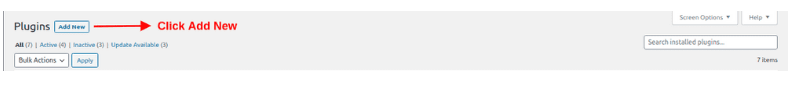
Step 2
Once you press “Plugins”, you will get the “Add New” button. Click it
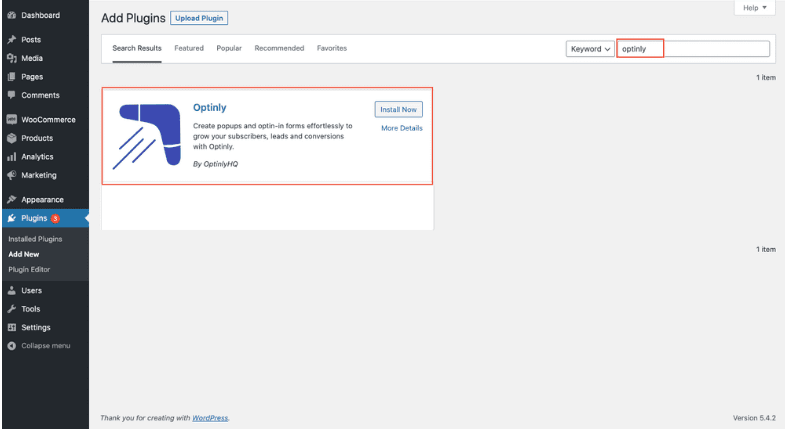
Step 3
Search for Optinly in the search tab and click Install
On the other end, you can download the plugin from Optinly.com and then upload it separately to your WordPress site.
Once everything has been completed successfully, you need to enter the App-id in the popup. Head on to app.optinly.com and sign up.
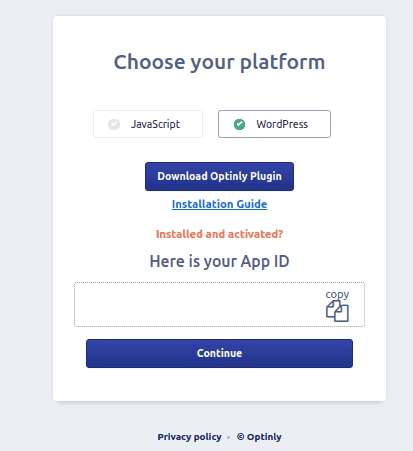
Once you sign up, enter your site’s domain name. You will get the app.id. Copy it to proceed further.
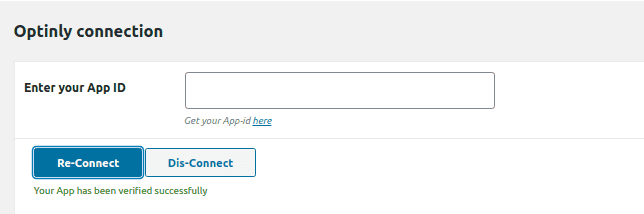
Re-enter the app id to the former checkbox and click “Connect” to connect your site with Optinly.
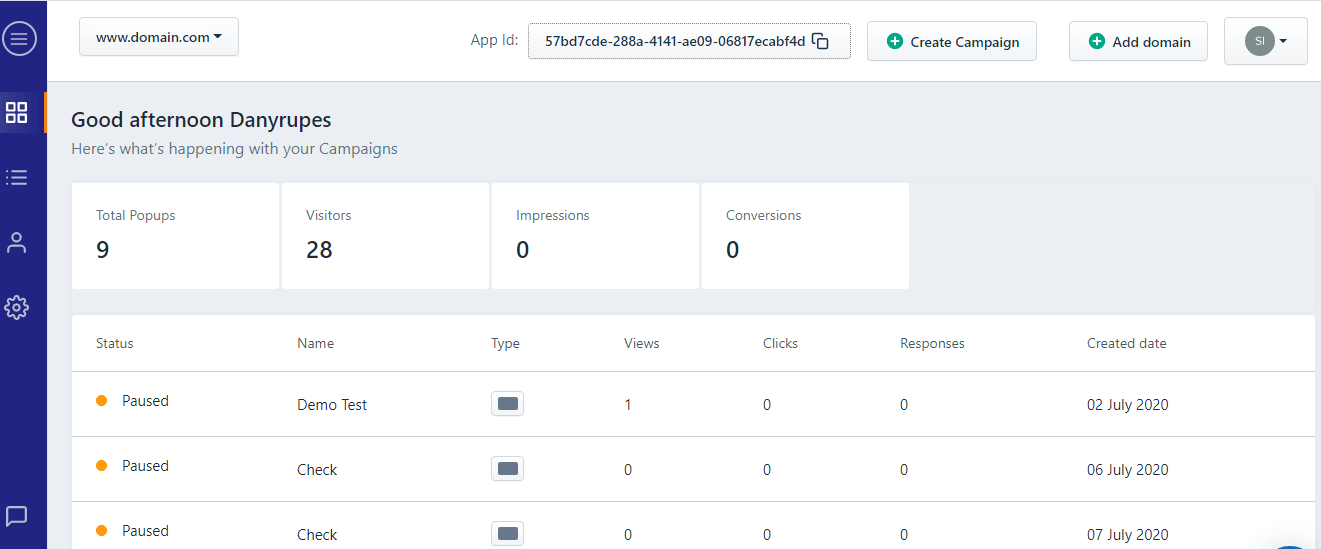
Once your connection is complete, you can bounce back to app.optinly.com to see the welcome messages. And, your Optinly installation in WordPress has been completed successfully.
What’s next?
Creating sticky floating footer bar plugin
Now, it is the prime phase. You need to create a sticky floating footer bar for your website. Before creating it, plan what are the essentials you are dropping into the floating footer bar.
Once the plan is ready, let us dive into the steps to create an amazing sticky floating footer bar for your website.
Once you enter into the dashboard of app.optinly.com, go to the “campaign” section. Click “create new campaign” present at the right corner.
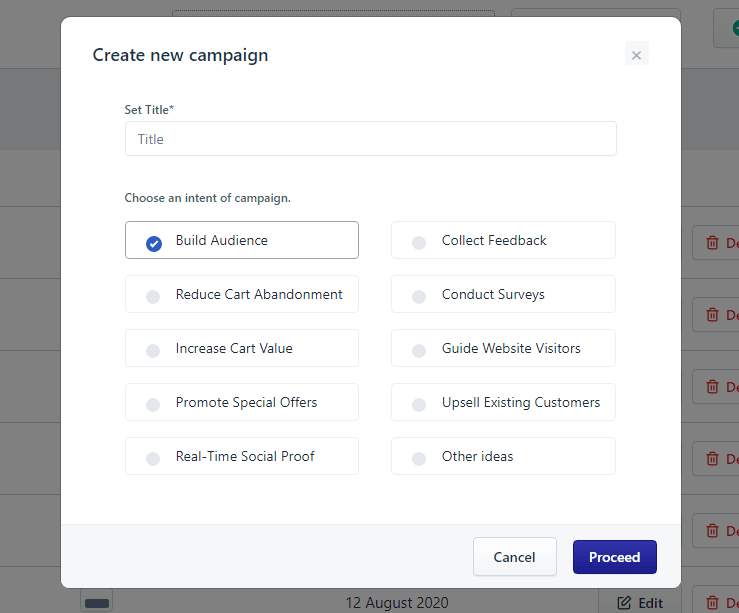
When you click “Create Campaign”, you will get a popup to be filled in. Fill in the title and select build audience and click the “Proceed” button. Do not forget to give a title for your campaign.
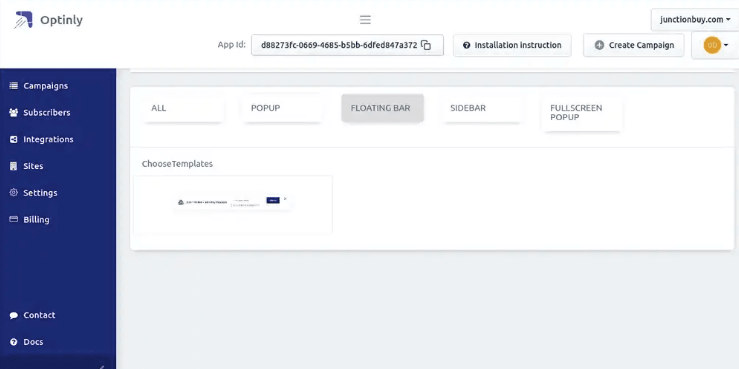
Now, you will eye at the design of your popup/floating bar. As you need a sticky floating footer bar, choose the one that fits into your website.
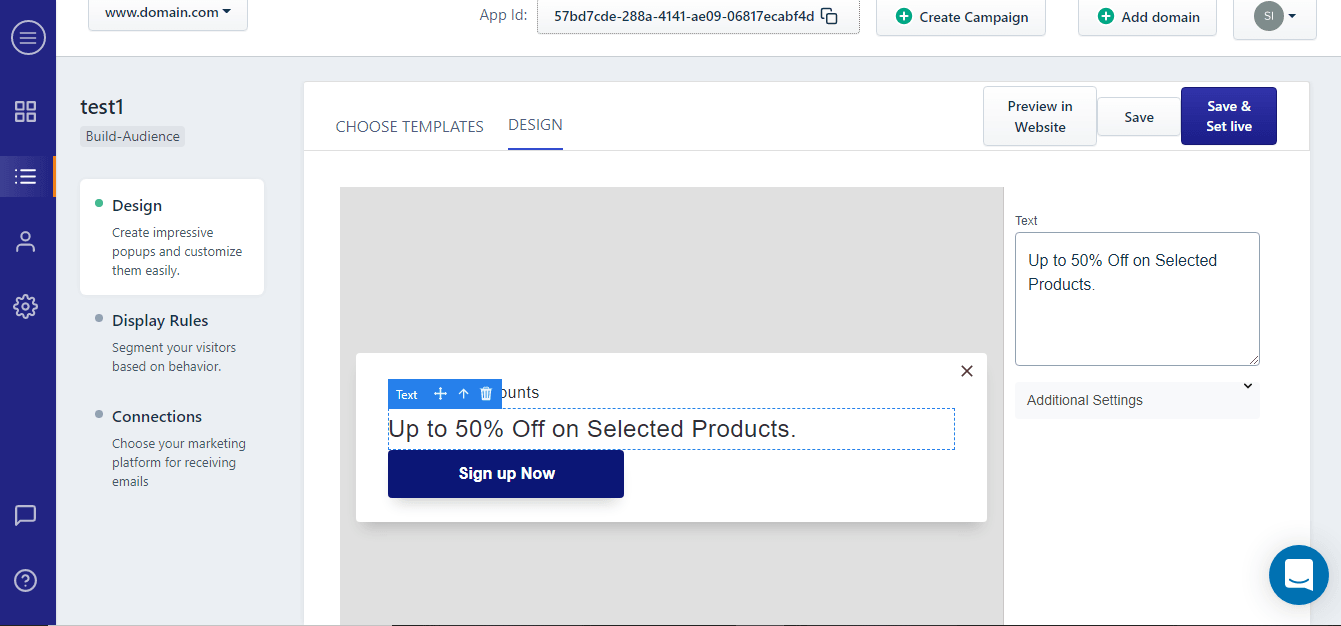
Now, it is time for customizing your sticky floating footer bar. You can add the information and edit the box accordingly.
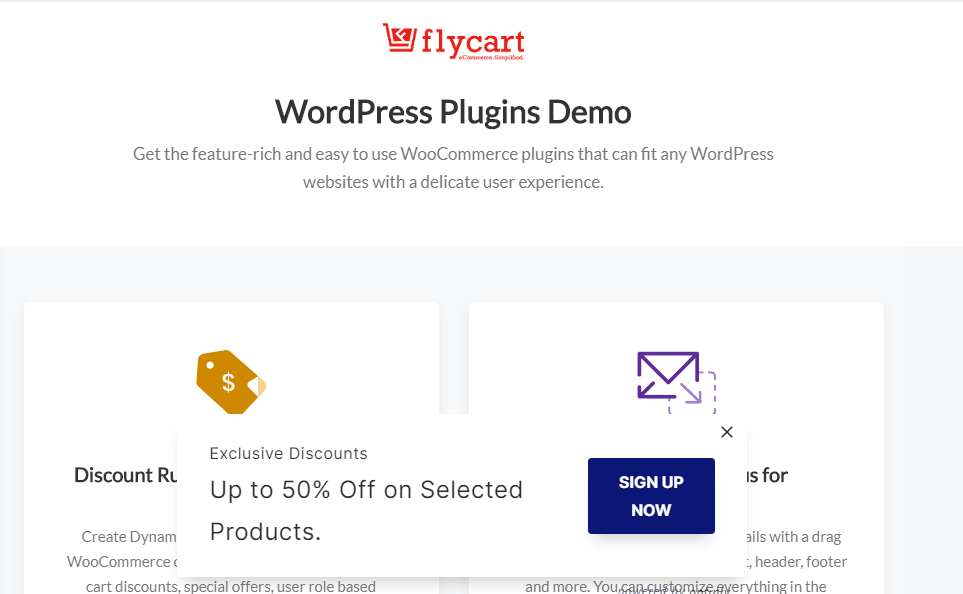
Once everything is done, you can preview the customized sticky floating bar. If it goes well, you can save and preview the floating bar live on your website.
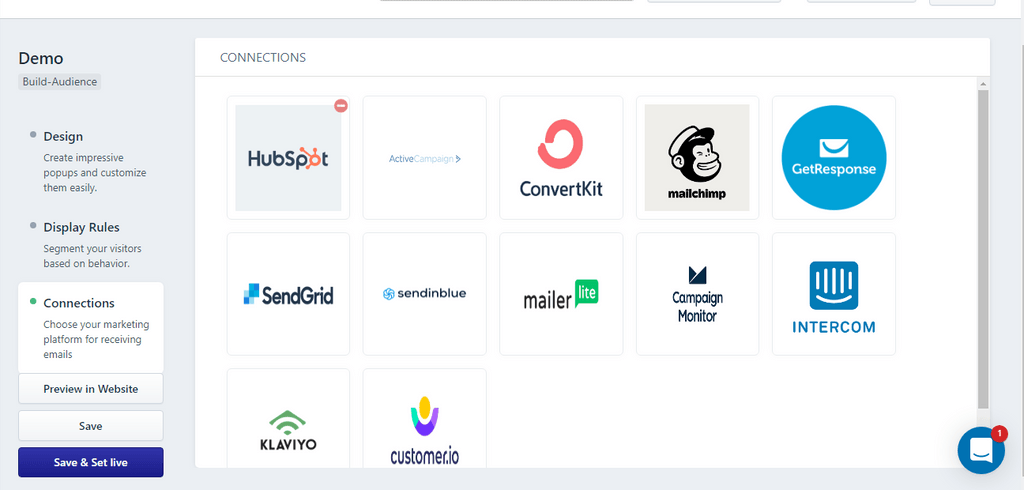
As such, you can also integrate with the available options if you wish.
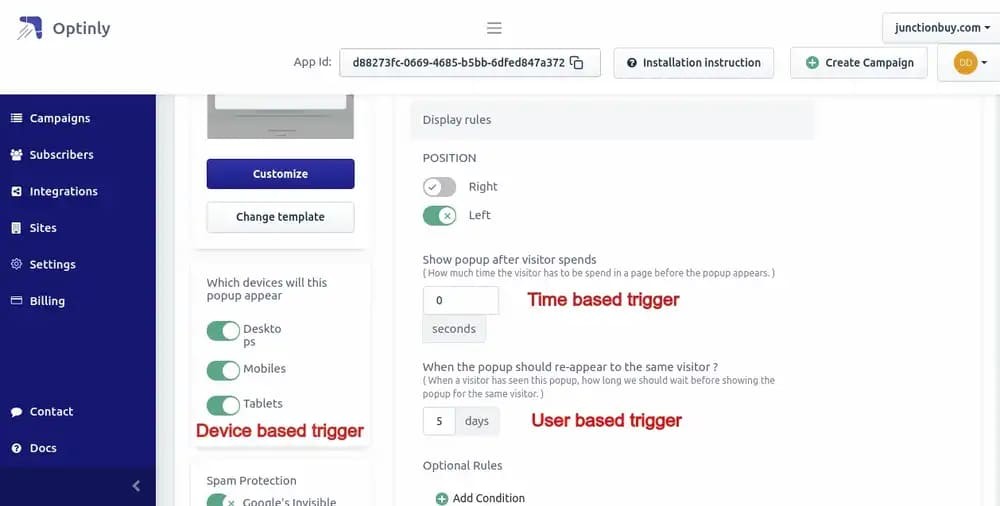
You can also use the advanced options to showcase the sticky floating bar on specific pages.
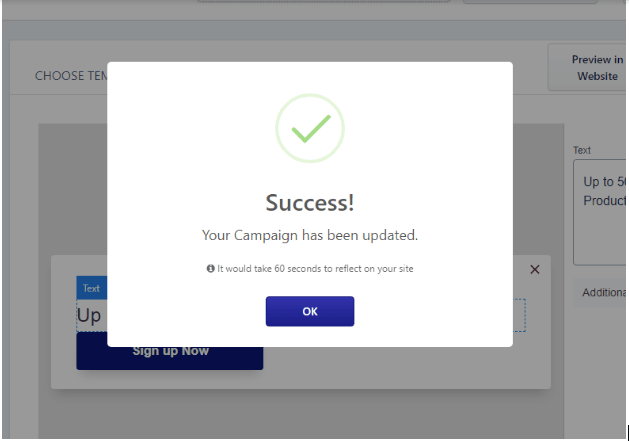
Once everything has been done, you can click “Save and Set live” and live up your sticky floating bar in your website. You will get this popup. The saved sticky bar will reflect in your site within a minute.
Right time to use the sticky floating footer bar
If this is your next question, let me answer you. Mostly, the floating footer bar will appear at the top of the website or the bottom of the website. You can also highlight your floating footer bar using a featured link that directs to one of your prominent webpages. The main purpose of the floating footer bar is to prominently display the important information/offers on your website.
For instance, you wish to display the on-going offer on your site. You can make use of the bottom floating footer bar with the necessary information. It sticks to the bottom line irrespective of the visitor’s scroll.
Why not try this now?
A sticky floating footer bar in WordPress has become a handy solution for many website owners. They are yielding an increased conversion rate through the popup plugins and floating footer bar plugins.
Though the manual method to set up a floating footer bar is available, the smarter way is to eradicate the toughness of our efforts. When you follow the steps enlisted here through Optinly plugin, you can bring unique ideas thereby saving extra time. Time to try and experience its benefits!!
FAQs
How to create a Sticky Menu in WordPress?
You can create a Sticky Menu using a manual coding method or plugin method. When you are not strong at CSS coding, you can go ahead with the steps explained above.
What is a sticky bar in WordPress?
Simply, sticky bars are an intrusive cousin of Popups. It is a sticky popup in either corner of the webpage. It remains visible through the visitor scrolls down the page. It helps in easy navigation to the visitors.
What is floating social bar in WordPress?
As the name indicates, the floating social bar is an iconic way to display your social sharing icons on the website. Like other floating bars, the floating social bar sticks to the website
What are the benefits of floating bar plugins?
Having a floating bar plugin on your website allows your visitors to know about the ongoing promotions and offers. Using it may highly increase your brand visibility and site traffic. 9 out of 10 websites prefer floating bar plugins on their website.