Floating bar options have always been among the top choices for a marketer/store owner who wants to run a popup campaign. It’s because, floating bars, in other words known as hello bars are known for their zero annoyance factor and proven conversion rates. In fact, floating bars are so powerful that you won’t be able to find a popup maker without them (hello bars) onboard!
Now that we’ve seen the glory of hello bars, we’ll have a brief explanation as to why you should use them on your website/eCommerce store post which we’ll be seeing a few floating bar hacks to boost your website conversions (examples included).
5 Reasons Why You Should Use Floating Bars on Your Website
Speaking of reasons, we could come up with a dozen of them, but we’ve gathered and jotted down the most important ones for you. And here they are,
Floating Bars are Not Annoying
Website popups are known to disrupt user experience (which is a common misconception that’s being carried around). Maybe, it’s because popup forms appear in front of the user when they are engaged with the webpage content. If that’s the case with your website visitors as well, here’s the good part – floating bar optins are not annoying at all. They either appear at the top or the bottom of your webpage, giving your users a complete blended experience – both the webpage and the floating bar put together.
Promote/Showcase Events & Offers
Floating bars are a great way to let your website visitors know about your upcoming sales/events/webinars and to grow your email list at the same time, post which you can send emails and interact with your visitors. Remember that it all started with a floating bar!
Drive Traffic to Targeted Pages
Whether it’s a new product you are about to launch or an invaluable resource page, drive crazy internal traffic to that particular page using hello bars. All you have to do is, create a floating bar with some witty popup copy lines, an out of the box CTA and you’ll start to see increased traffic in no time!
Grow Your Email List
When it comes to newsletter subscriptions, there’s no better alternative to floating bar optins. Floating bars are known to have better conversion rates than other traditional newsletter popups. It’s because floating bar optins have a subtle and a less annoying approach towards a website visitor.
Increase Social Handle Interactions
Social handles act as the face of a brand/website and are equally important as any other business growth method. It would be totally inappropriate and considered spammy if you go on asking your website visitor to like/follow your social media handle by blocking the webpage content. Using a subtle bottom notification bar could do the job and it’s actually a win-win. You get more followers/likes without annoying your website visitor.
And the list goes on. But we’ll get to the part where we’ll see proven floating bar hacks to boost your website conversions.
5 Floating Bar Hacks to Boost Conversions
Though floating bars have become a common website popup these days, most of the websites/eCommerce stores fail to take the additional effort that could result in boosting conversions for their websites. And these 5 floating bar hacks help you do the same, but with complete ease. With that said, let’s take a look at them.
1. Always Use Minimum Space Above the Fold
Let’s be real here. If there’s one reason why floating bars are not being hated by website audience, it’s for their simplicity and the minimum space they occupy on the webpage. But unfortunately, certain websites, in order to make the floating bar more visible to their audience, try to increase the size and end up sabotaging the user experience. This quickly turns bad – there’s going to be no subscription happening and worst-case scenario, your visitor could exit your webpage. And you’ll end up with an increased website bounce rate. Yeah, that’s pretty bad!
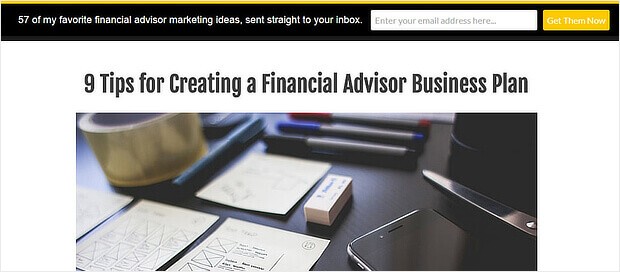
Here’s an example of a website that has kept the floating bar at bay
That’s how a floating bar should be, taking the only space that’s needed and being relevant to what’s displayed on the page. A unique call-to-action button text with colors relevant to the website’s theme makes this floating bar irresistible.
2. Use Countdown Timers
Countdown Timers are a great way to create FOMO (Fear of Missing Out) amidst your website visitors/store customers. Creating a sense of urgency works well 9 out of 10 times. What’s the point in letting your visitors know about your sales if you’re going not pushing them? Floating bars with countdown timers can be an unstoppable revenue generating machine especially when there’s a special sale happening in your store.
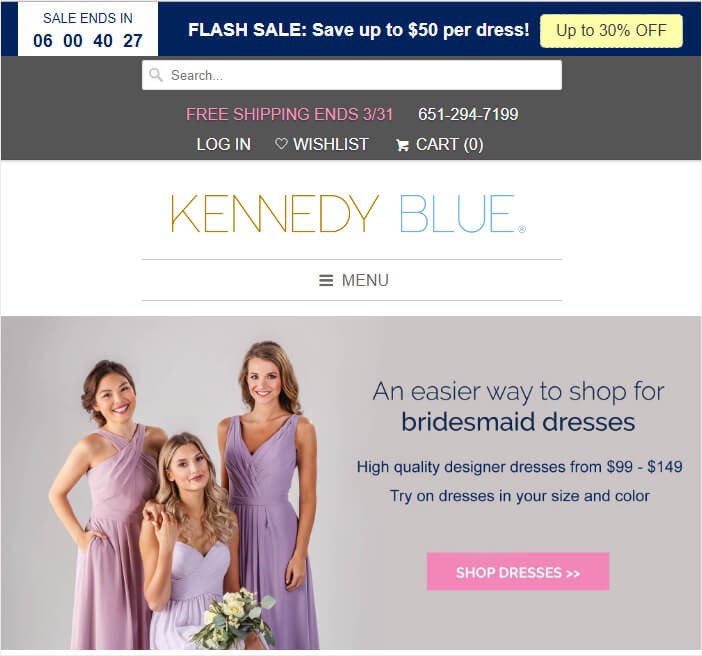
Here’s an example of an eCommerce store using a floating bar with a countdown timer
That’s a perfect example of a sale notification floating bar with a countdown timer. The floating bar lets the visitors know that there’s a 30% off and that there’s only so much time left to act. And it did work out pretty well for Kennedy Blue that year! You should be trying this out once in a while!
3. Use Advanced Triggering Options
Why is that your floating bar optin has to appear immediately when your new visitor enters your webpage? Why couldn’t it be a few seconds later so that your visitor can feel more comfortable knowing what your website is all about?
Yes, it’s time that we take a look at the advanced triggering options for your floating bars. Like we were saying, user experience is one important factor to be considered when displaying floating bars. And triggering options can help enhance the same provided you use them right.
Triggering options like time delays, scroll-based triggers, triggers based on time spent on a page/website can display floating bars to your visitors at the right moment. And help increase website conversions and user experience significantly.
4. Keep Your Floating Bar’s Content Clear & Concise
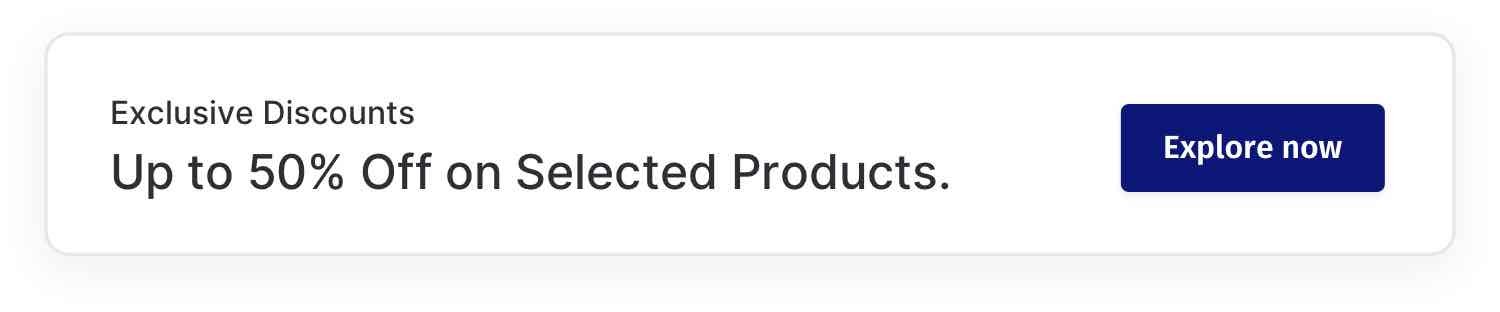
Do not make the read too weary for your website visitors. Always try to keep it to the point. Floating bars that are clear and concise have more chances of making a conversion happen than the ones that have more than what’s needed. Here’s a floating bar template that has nailed this hack.
That’s clean, visually appealing and would best suit an eCommerce store that loves simplicity and conversions. The copy lines are to the point and the overall notification bar design is pleasing enough to drive traffic to the landing page.
5. Give Resources With Floating Bars
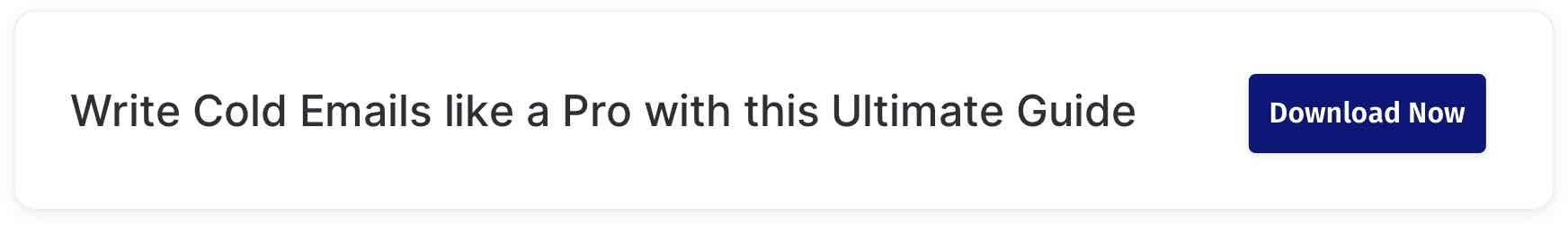
Giveaways are a great way to engage with website visitors. It’s true that popups that come bearing gifts have more engagement and conversion rates. And it’s no different with floating bars. Here’s one such popup template
Assume this scenario. You are reading an article that explains to you how important it is to reach out via email to similar industry people in certain marketing scenarios. And just when you are about to complete the read, the above bottom notification bar appears in front of you. What would you do? Yes, you’d definitely want to download the eBook without any second thoughts and that’s a conversion happening. Similarly, you can give away infographics, cheat sheets, checklists or anything your visitors would be interested in.
With that said, we now come to an end.
Those hacks were sweet we guess – simple, easy to be executed, and promising. With floating bars (or any other website popups), it’s all about engaging your visitors at the right moment in the most appropriate way.
No one wants to see irrelevant or same annoying floating bars every time they visit your website. By following the above-mentioned hacks, you’ll be able to enhance user experience and probably get your visitor converted the very first time and increase your leads.
At the end of the day, what really matters is, whether you’re able to convert your website visitors or not. And floating bars along with these simple hacks combined can help you do the same seamlessly. All that’s left now is for you to start using these hacks and pin down your website visitors – more conversions, better business growth!
Cheers!