“There’s no way am letting this holiday season slide away!” said John, an eCommerce owner while setting triggers for his mobile pop-up. His efforts didn’t go in vain. The sales figures shot up 124% and the revenue was six digits, thanks to the mobile pop-up that exceeded his expectations.
Apparently, John did well know that more than 50% of online traffic comes from mobiles which is why he came up with a mobile-friendly popup (that worked out well for him). Not only John, but a lot of eCommerce stores and websites who’ve understood the importance of mobile popups use them on a daily basis to drive conversions and sales.
But like always, not all mobile popups were able to reach milestones. A few didn’t meet the expectations and the reasons were – the designs weren’t good, popups weren’t responsive and finally, the scenarios were misjudged.
But that’s not going to be the case with you! Since you’re already here, we’ll be taking you through some of the best mobile popup practices and scenarios that are going to help you drive the extra conversions (with examples)!
So, let’s get on with it!
9 Best Mobile Popup Practices to Drive Conversions
1. Always Use Incentives
Let’s agree to the fact that a chunk of your audience hate popups. But, they might not feel the same way when you treat them with incentives.
Yes, a survey revealed that mobile popups that come bearing incentives had more click through and conversion rates when compared with popups that didn’t. Which is why 6 out of 10 mobile popups use this technique. Here are some of the incentives you can consider using for your mobile popups:
- Percentage discounts (get flat 25% off) or fixed price discounts (get $10 off)
- Free eBooks, guides, checklists and more
- Free membership plan for the next 3 months
- Free premium product trials
- Buy one get one offers & more
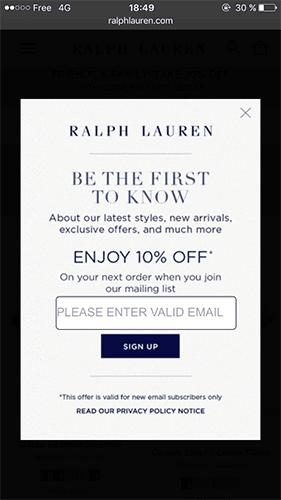
Anything & everything you think would be a good incentive to drive some conversions should do!Here’s an example where Ralph Lauren has used an incentive to drive conversions.
A mobile popup asking visitors to sign up for their newsletter in return for a 10% off. Impressive. And definitely copy worthy!
2. Create Responsive Popup Forms
When it comes to mobile popups, responsiveness is one factor you should never give up on! The last thing any visitor would want to see on your website is a mobile pop-up that fully occupies the screen without having options to close.
Make sure your mobile popups are responsive and provide a good user experience. Never ever compromise on the user experience (the UX part) because when everything falls apart, a good UX can still go to bat for you!Note: Google was never a big fan of mobile popups and started to de-rank websites. But when it’s a mobile-friendly popup (responsive & does not occupy much screen space), it’s good to go. Make sure you have a responsive popup WordPress plugin on-board to save you from the trouble. Also, since Optinly’s popup templates are totally mobile responsive, you should definitely give it a try 😉!
3. Minimal Popup Copy Lines
Display only what’s really essential in your popup. Okay let’s put it this way – would you be interested in reading a stanza to understand something that could have been conveyed in a phrase? No right?
It’s almost the same here. Your visitors have a very short attention span – anything more than needed is going to do more harm than good.
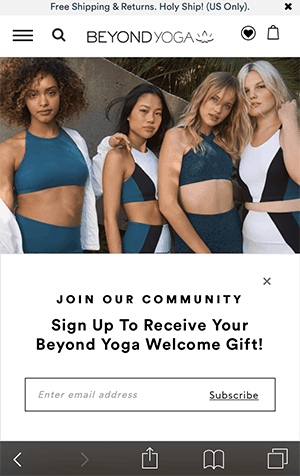
Here’s a mobile popup that has kept copy lines to the minimum,
These copy lines are an exact reflection of what we were speaking above. The purpose of the mobile popup is explained in the lines “Join Our Community” and as for the incentive, it’s “Sign Up to Receive Your Beyond Yoga Welcome Gift” – got it right!
4. Target Specific Visitors
You don’t have to be displaying popups to every visitor that peeps into your website/eCommerce store. The more you scrutinize, segregate and target visitors, the more are your chances to drive conversions.
A visitor who is already your subscriber would find a newsletter mobile popup annoying whereas they’d be more interested if they see popups with discounts and offers. Luckily for you, Optinly has advanced targeting options that can help you target specific visitors with ease. You have options to target visitors until they click/become a subscriber and more.
PRO TIP:
Make sure you never fail to capture the attention of new visitors. Once you are able to capture their email address, you can further upsell, display discounts and do more.
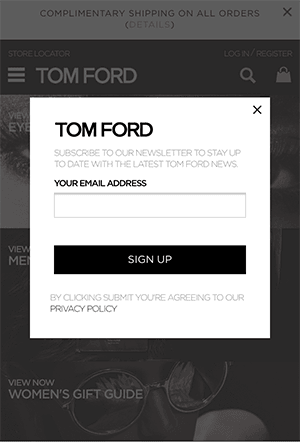
5. Avoid Using Images
It’s best if you don’t use images on your mobile popups. Because it’s understood that your visitor is already dealing with a couple of images in the background and a mobile popup doing the same could make it more complicated (difficult to process or give attention to). And if this happens, the sole purpose of your mobile popup campaign would go in vain.
Instead, create mobile-friendly popups – simple clean background with good typography. And make sure they are all responsive.
6. Limit the Number of Field Boxes
If you’re prepped up with a questionnaire and planning to ask it all in a single mobile popup, it’s a big “NO”. It’s okay if it’s on a desktop but on mobiles, you’re just paving the path for bad user experience.
Try to limit the number of field boxes you use on mobile popups. Stick to a maximum number of 2 and never cross that. Assuming one would be for the email address and the other one for the name, it should pretty much be enough.
Statistics say that mobile popups with two field boxes had a 42% increased conversion rate than pop-ups that had 4 field boxes
It’s even great if you could settle with the email address field box itself!
7. Effective Call-to-Action Buttons
Website popups or mobile popups, it really doesn’t matter. Your call-to-action button should be top-notch if you are expecting conversions. It’s only that the stakes are quite high here.
Assume your visitor is quite happy with what you’re offering him and has decided to give in.
But what if your call-to-action button is not clickable? That’s a total disaster and one potential visitor let off!
Here are a few things you should remember when designing a call-to-action button for your mobile popup
- Make your CTA button clickable – well-differentiated from the background color and unique.
- Do not use too many words in your CTA button – since you don’t have the liberty of unlimited screen space, adding too many words might make your CTA button cluttered and blurry. So, it’s best when you cut it short and attention grabbing.
That should do! That’s everything you need to know about creating a call-to-action button for your mobile-friendly popup.
8. Use Mobile Popups on Exit
If you’re pretty much not into popups, there’s no harm trying an exit mobile popup when users are about to leave your website. Exit-intent popups have been one of the most preferred types of popups due to their ability to capture instant attention and drive conversions. It’s either a win or lose – it doesn’t matter because your visitor was already on his way out and there’s no harm in trying once.
Your visitors would be extremely glad to grab a $20 discount or something even more interesting if given the opportunity to. Exit intent mobile popups are more effective when used to
- Reduce cart abandonment by displaying offers at the last minute
- Collect feedback when something goes wrong
- Capture email addresses grow your email list at the last moment
And in doing so you’ll be able to witness how effective exit mobile popups are!
9. Few Other Best Suited Mobile Popup Scenarios
Literally speaking, there are an infinite number of ways to use mobile popups on your website. The more creative you are, the more ways you’d be finding to use a mobile popup. Anyways, here are a few best-case scenarios where you can use mobile popups to drive conversions
- Greeting first-time visitors and asking them to sign up for newsletters in exchange for incentives.
- Ideal when used to notify about seasonal sales and guide them to deals pages.
- Displaying promotional offers to increase cart values/upsell existing customers.
- Inviting them to enroll for a webinar or special events.
- Converting enthusiastic blog readers into subscribers with incentives
As we said, you can come up with more ideal scenarios – experiment more, be creative, and come up with new ways every day.
The Bottom Line
Mobile popups aren’t dying anytime soon. Considering the benefits, the proven conversion rates and increased mobile usage it’s unlikely to ever happen. So, if you haven’t started using mobile popups already, it’s high time you start doing it! All you need is the best WordPress popup plugin and you’ll see significant conversions in no time.
Remember that every time you miss converting a potential visitor, it’s very rare they come back and become a subscriber. Which is why you should do it right the very first time. And when you follow the above practices, it should be a walk in the park!
So, yes! Create your first mobile-friendly popup and start driving conversions today!
Good Luck!
FAQs
Is Optinly suitable for mobile popups?
Yes, Optinly is a responsive popup plugin WordPress and is well suited to create mobile-friendly popups. Also, Optinly comes with inbuilt responsive mobile popup templates making the overall process hassle-free.
Why responsive popups are important?
Google penalizes websites for using popups that sabotage the user experience. In order to overcome that, it’s necessary that you create responsive popup forms that use minimal screen space and provide value at the same time.
Which is the best mobile popup plugin?
Though there are a lot of mobile popup plugins, you should make sure that you choose a responsive mobile popup plugin. And Optinly would be an ideal choice when it comes to mobile popup plugins. Optinly comes with 30+ highly responsive mobile popup templates.
How to set responsive mobile popups for my website?
You need to install a responsive popup WordPress plugin first and it’s highly recommended that you try Optinly. From signing up to creating your first responsive mobile friendly popup, it should hardly take a few minutes.