It happened a couple of days before. When I started to draft this blog about lightbox popups, one of my fellow workmates asked me, “Lightbox popup? Sounds cool! Does it glow?”
I wasn’t surprised because that’s pretty much how most of the websites and eCommerce stores are out there. They have little or no idea as to “what a lightbox popup is” or “what a lightbox popup can do”.
But clearly, that’s not the case with you. If I am right, you should have known the basics, but not the in-depth part. Well, you’re in the right place. This read is all about lightbox popups – right from what is a lightbox popup to how to create highly converting lightbox popups, we’ve put everything together here.
So, let’s get started. Buckle up well because this is going to be incredibly useful!
What is a Lightbox Popup?
A lightbox popup is a website overlay that appears in front of your website visitors. Just like any other website popup, a lightbox form popup shares similar traits but with one significant difference – the background of your screen gets blurred/dark and makes the underlying web content hard to read.

Your visitor has no choice but to take a look at what’s being displayed on the screen. This is one of the most important reasons as to why lightbox form popups are preferred and used more by certain websites and eCommerce stores (Nike, Adidas, Reebok, Tommy Hilfiger, The New Yorker are some of the websites that use lightbox popups). Also, the fact that lightbox popups do a pretty good job when it comes to capturing emails has made it a hotshot choice amidst marketers and e-store owners.
What you just read was the What part. Now for the Why part (and there’s a When below, followed by a How).
Why Should You Use Lightbox Popups?
Honestly speaking, we could have listed a few more benefits, but we wanted to stick to the most important ones. So, here we go, the advantages of using lightbox form popups for your website/eCommerce store.
Lightbox Popups Capture Undivided Attention
Assume you’re in this scenario. You’re being kept in a room that has very low lighting – quite low that you’re not able to make any sense of your surroundings. And there’s a projector running in front of you. Without any second thoughts, you’ll be naturally inclined to see what is being displayed.
And it’s no different with a lightbox popup scenario. Your website visitors naturally take a second to look at what’s being displayed on the screen. And if you’ve prepped your lightbox form popup right, there’s eventually going to be a goal achieved.
Lightbox Popups Are Not Annoying
You might have thought the other way round. Trust me, even I did at the beginning but it turns out that in a recent survey, it was found that people tend to feel more comfortable looking at a lightbox popup when compared to other types of popups. And the widely stated reason was that they get to focus one thing at a time.
This really doesn’t mean lightbox form popups have completely outwitted the former popups. You just get a slight upper hand when you do it this way.
But there’s a catch (there’s always one)! Too much attention could either turn very good or very bad! It’s great that you’re grabbing attention but also make sure that your visitors do really find it worth their while.
Extremely Easy to Create
This is the super cool part! Creating a lightbox popup has never been so easy. There are a huge number of free WordPress lightbox popup plugins you’ll be able to find in no time. But if you’re looking for the best results, make sure you use one of the best lightbox WordPress popup plugins. And with one such lightbox popup plugin on your marketing deck, growing your email list, driving conversions, reducing cart abandonment should be pretty easy (there’s actually more).
We could do this all day long – explain how lightbox form popups can reduce your website bounce rate, improve user experience but as we said, we are just sticking to the most important advantages here.
So, let’s get to the When part.
When Can You Use Lightbox Popups on Your Website?
We wanted to run this by you before you get to know how to create a lightbox popup because this is quite important. You really cannot start displaying lightbox form popups irrationally on your website. You’ll end up doing more harm than good.
We’ve come up with a few appropriate scenarios (and examples) where you can make the best out of a lightbox popup. Put in a few words, this is all about “What can a lightbox popup do?”
Note: We’ll be taking you through a couple of lightbox popup examples, have an overview of the same and explain why that’s effective. We’ll be talking about their design aspects later in this read.
Grow Your Email List
If there’s one WordPress plugin for email list building that wouldn’t fail you, it’s definitely a lightbox popup plugin. You can pretty much use email lightbox popups everywhere but using one when visitors enter your website would do the trick 8 out of 10 times.
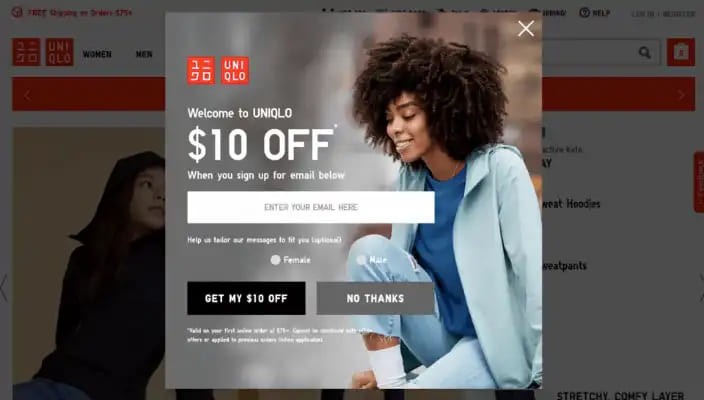
Here’s an example of a retail store using a lightbox popup when visitors enter.
That’s one great example of how you can use lightbox form popups to grow your email list. Uniqlo displays a lightbox form popup just when visitors enter their eCommerce store. And they offer a $10 off if the visitor enters their email id.
Since this is an eCommerce store, no doubt it would work quite well for them. No sane, enthusiastic shopper would want to miss a $10 offer. They’d immediately give in without any second thoughts. And that’s the kind of potential visitors Uniqlo would need to re-target and increase their average lifetime value.
Remember where it all started – with a lightbox popup!
Reduce Cart Abandonment
If you’re running an eCommerce store, you’d definitely know how painful the word “cart abandonment” can be. But fortunately, lightbox popups have proven to be immensely effective in reducing abandoned carts.
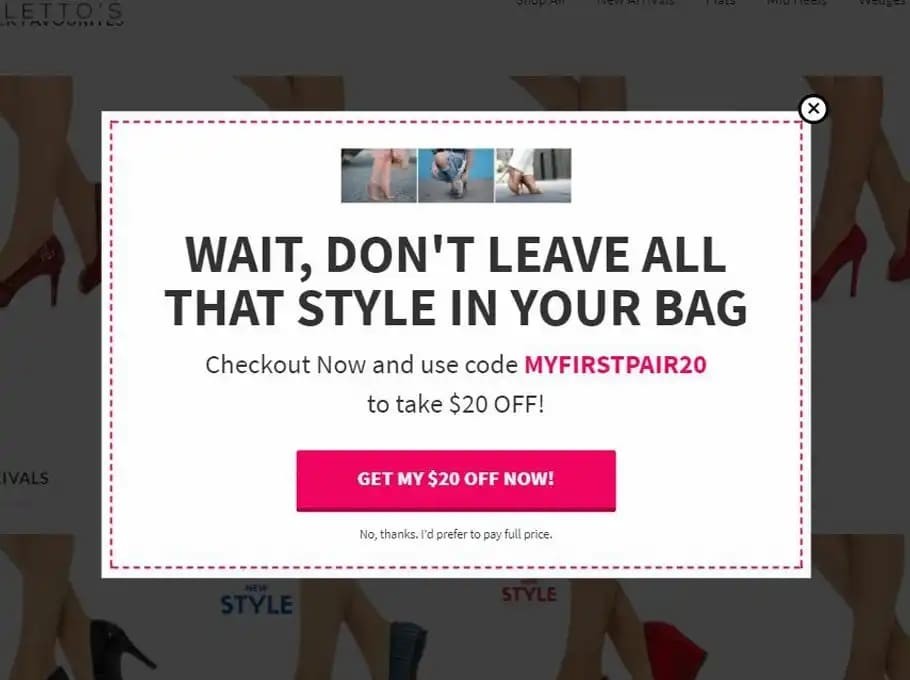
Here’s an example of an eCommerce store using a lightbox popup to reduce cart abandonment.
Scarlettos, a footwear apparel eCommerce store displays the above lightbox popup when visitors are about to abandon their shopping carts.
What’s great about this lightbox popup is the discount code and the $20 off that makes visitors reconsider their decision about abandoning their cart. Similarly, you can come up with such popups to prevent cart abandonments in your store.
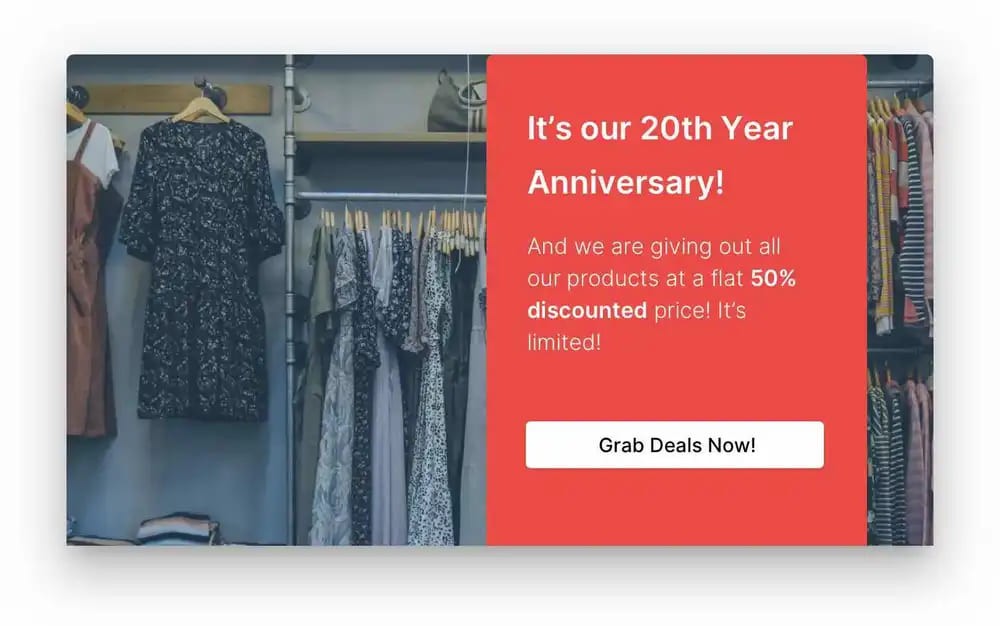
Promote Special Offers
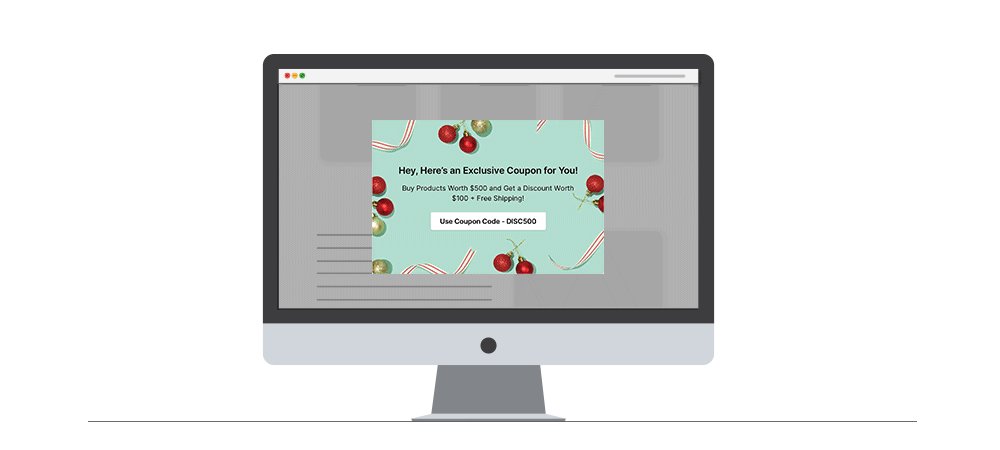
Not every day is normal. There’d be special days where you’d have to give a discount or come up with a buy one get one offer – it could be Christmas or New year or simply your store’s anniversary. You can let your visitors know about this and make sure that they don’t miss it by using a lightbox popup.
Here’s one such lightbox popup template from Optinly.
Looks great, isn’t it? This lightbox popup conveys the message clearly to the visitors. The “50% discounted” is highlighted for better visibility and to ensure that the message is being delivered. This popup will redirect visitors to your deals page without a doubt.
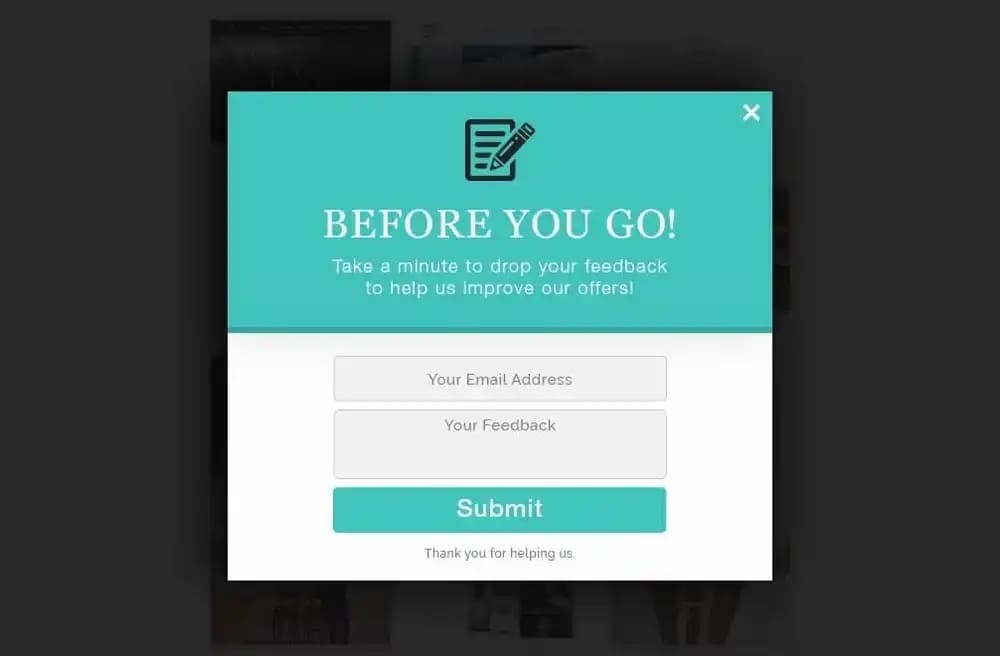
Collect Feedbacks
Feedbacks, especially when it’s from your website visitors, helps improve your business to a great extent. Constructive criticism is just as important as appreciative testimonials and a lightbox popup can help you do this. In a way, collecting feedback also helps you grow your email list. So, it’s actually a win-win situation – you get feedback + email addresses while on the other end, your visitor feels valued and special.
Here’s an example of a lightbox form popup doing this right
The above is a lightbox popup from an eCommerce store. Usually, such kinds of popups are used when the user hasn’t added any product to the cart/hasn’t shown much of an interest.
In order to make things right, the eCommerce store has come up with a lightbox form popup that asks the visitor to submit their feedback (along with their email address). Also, the popup is very minimalistic – it has only what’s needed and nothing extra.
PRO TIP
You can use lightbox popups for scenarios like product recommendations, upselling to customers, resource giveaways and more.
The point being made is, lightbox popups are a high attention-grabbing technique and it would be wise to use them at the most profiteering scenario – both for you and your visitor.
That was quite a run, getting to know what a light popup is, its advantages and how effectively it can be used. Now to what you’ve been waiting for quite some time – how to add a lightbox popup to your website.
How to Create a Lightbox Popup?
In order to create a lightbox popup for your website, you need to have a lightbox popup plugin installed beforehand.You can get started by signing up with Optinly. And as for the installation part, everything you need to know is in Optinly’s docs section.
Once you are done installing Optinly, follow the below-mentioned steps.
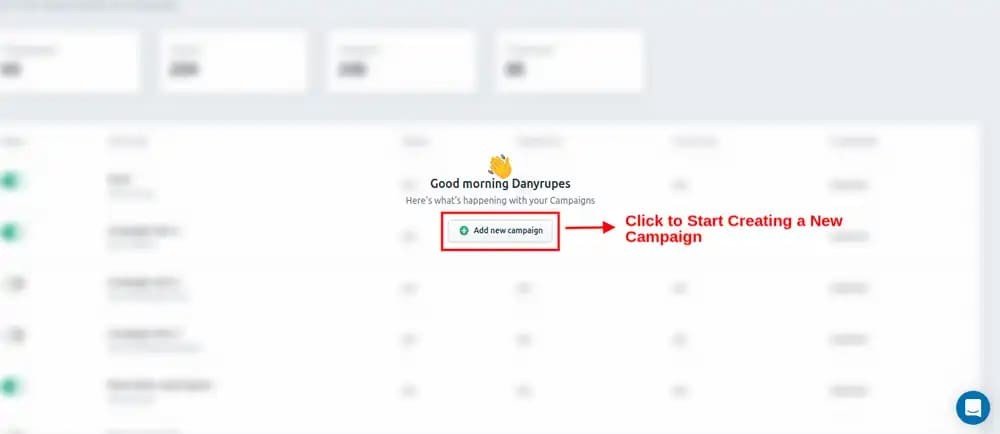
Step 1: Creating a Campaign
Login to your Optinly account and you’ll be seeing a welcome dashboard in front of you. And right below the welcome message, you’ll see the “Add New Campaign” option. Click the same to start creating a campaign.
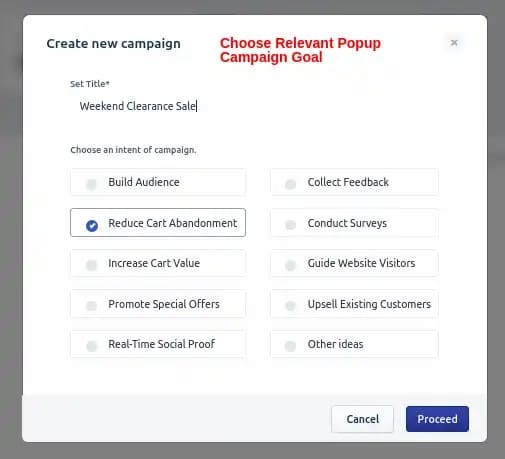
You’ll be asked to choose the goal of your lightbox popup campaign. You can choose the most appropriate goal campaign and set a title for the same.
In this example here, we’ll be choosing “Reduce Cart Abandonment”. Since lightbox popups are more effective when used with exit triggers, we thought it would be appropriate to show you the best.
After choosing your popup campaign goal, you’ll be asked to choose the popup form type.
We’ve chosen the standard type here. You can choose from the other available options. Click “Create” to proceed.
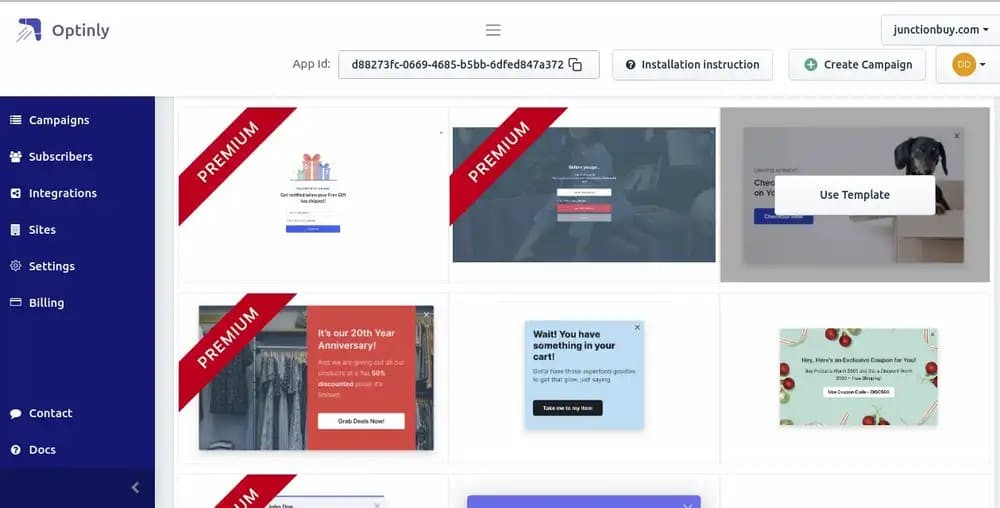
When you click “Create”, you’ll now be asked to choose a popup template that is relevant to the chosen goal of your lightbox popup campaign and the type of popup.
You can choose the popup template you find that would be most appropriate for your campaign. You can see the “Use Template” option when you hover over a template (as shown in the image above). Click the same and continue to proceed.
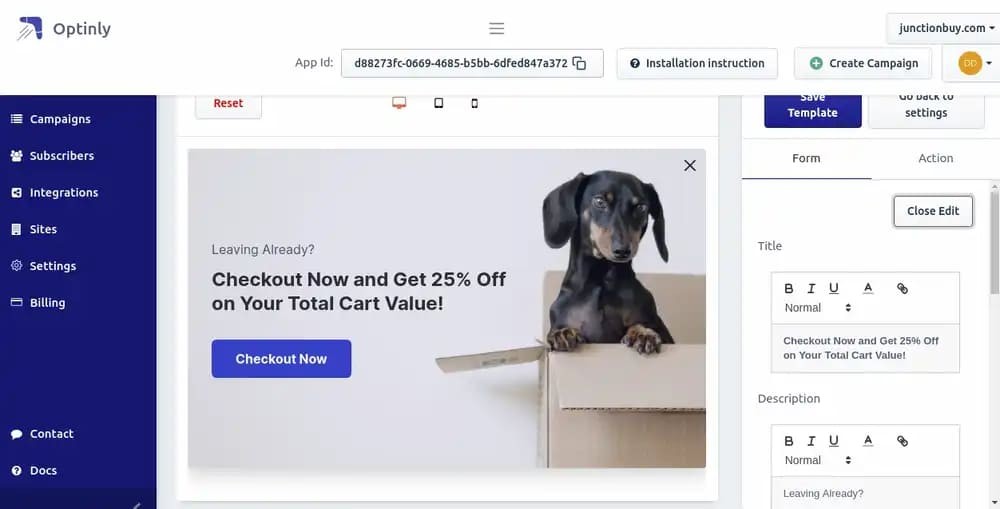
Step 2: Customizing Your Popup Template
Once you have chosen your popup template, you’ll now be heading to the customization section. Optinly comes with a WYSIWYG popup builder which makes it extremely easy for you to customize your popups.
You can literally edit any part of the popup template you want. All you need to do is, select a particular layout and tweak from the available options. Also, you can change the background images by uploading files.
Once you are all done with your customizations including adding an URL to the call-to-action button, head to the “Display Rules” that’s right below the design tab.
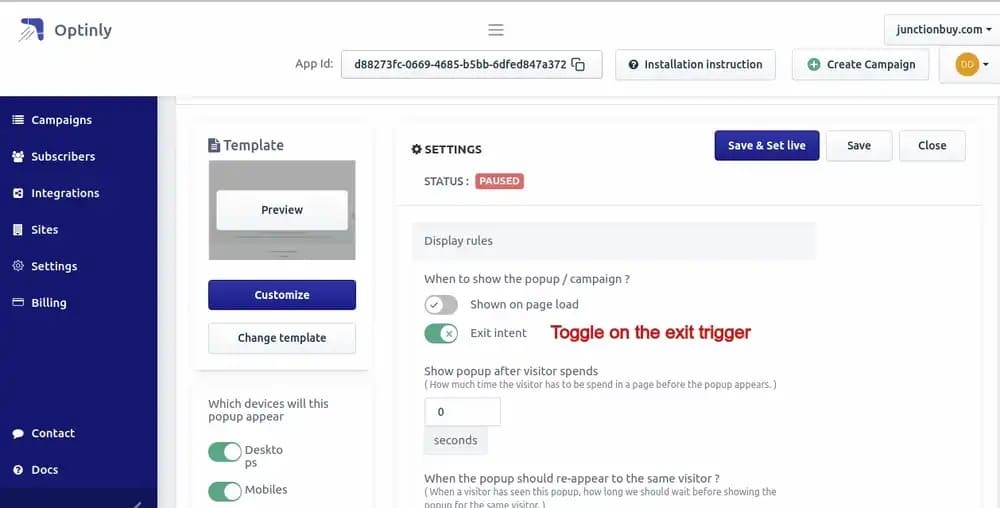
Step 3: Setting Triggers for Your Popup Campaign
On heading to the display section, you can choose on which page you want to display your popup. Enter your target URL in the field box provided.
And choose “Exit Trigger” from the drop down menu.
You can also set multiple triggers for the same popup campaign by adding two or more conditions. But since the goal of this campaign is to reduce cart abandonment, we’ll be sticking to one.
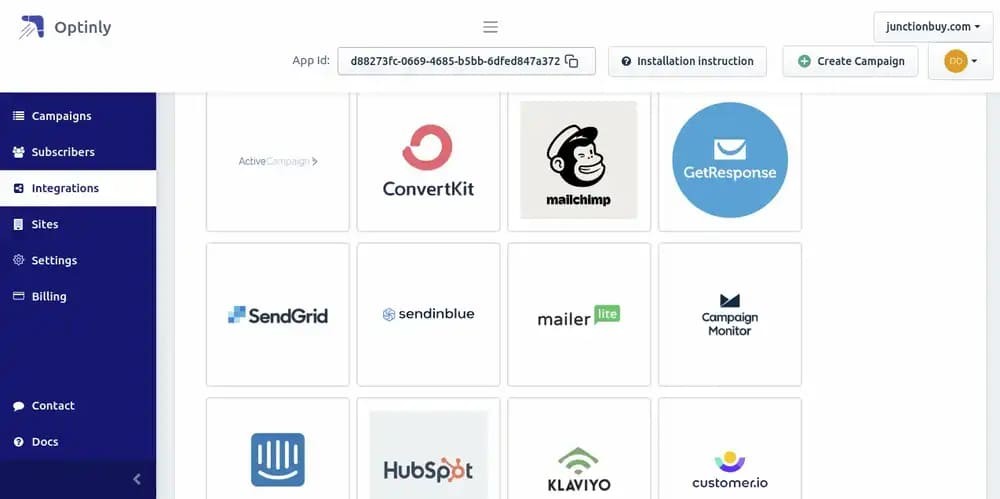
Step 4: Integrate With Your Email Service ProviderAfter setting triggers for your campaign, now comes the integration part. Optinly comes with 12 ESP integrations. You can integrate with your ESP in minutes. You can find the steps to integrate in Optiny’s Integration docs.
Step 5: Set Your Campaign Live
Once you’ve completed all the above steps, before you set your lightbox popup campaign live, check whether you’ve done everything right – customizing the template, setting the triggers and more.
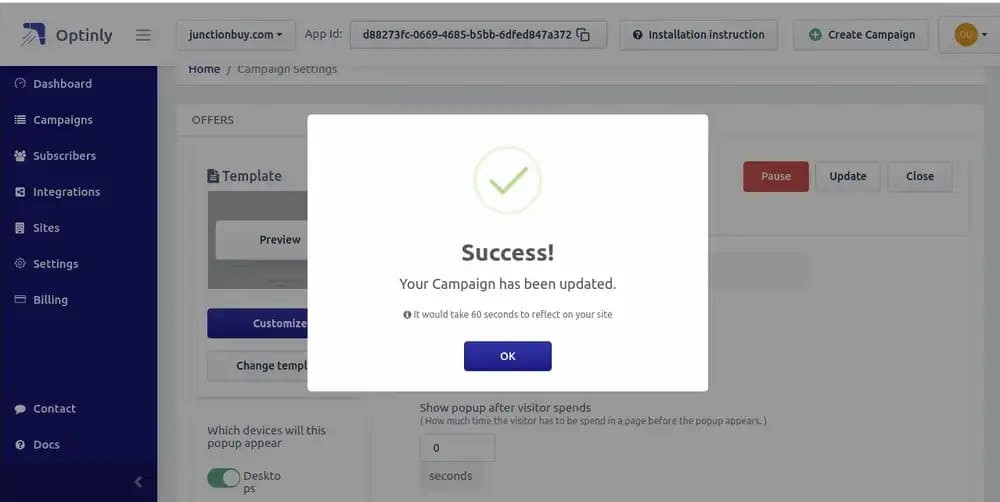
When you’ve done so, click the “Save & Set Live” button on the lower-left corner of your screen. Your campaign will be live and it will take around 60 seconds for the changes to reflect on your website.
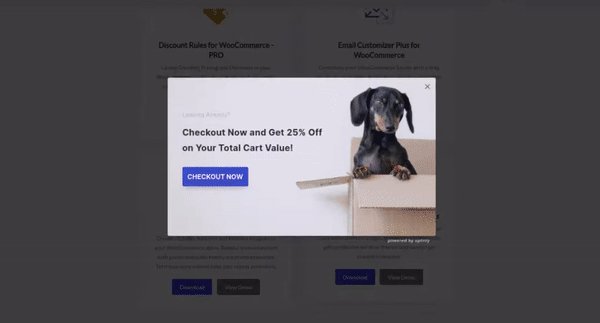
There! We’ve done it! You now know how to successfully create a lightbox popup for your website. It hardly takes a few clicks and a couple of minutes. And here’s the output of the above-created lightbox popup campaign.

Speaking about the lightbox popup plugin we used, here are a few things you need to know about Optinly.Optinly is a free WordPress lightbox popup plugin that’s goal-based and completely easy to use. Also, Optinly comes with 30+ goal-based popup templates (you should know what this means now) including gamification popups in the free version, which makes it one of the best lightbox popup plugins you should consider using. You probably should take a minute and check out the features.
Done?
Okay, we’re about to head to the last phase of this read – how to create lightbox popups that convert!
Tips to Create Highly Converting Lightbox Popups
It’s just not going to be enough if you create a lightbox popup. You’ve got to make sure your lightbox popup is all set to drive some conversions and grow your email list. And that’s what this section is all about – some crazy tips that’s going to do some good for your business growth.
Make Your Lightbox Popups Rewarding
This is a nowhere embedded rule you have to remember when you design your lightbox form popup. You need to give something rewarding in order to lure your visitors and make them give in (that’s how the universe works). Simply asking your visitors to enter their email addresses is never going to work – been there, done that and it didn’t turn out well!
In all the above lightbox popup examples we came across, there’s not one single popup without a reward (this doesn’t apply to the feedback form). So, make sure you’ve got something under your sleeve to offer. It could be anything – an eBook, a $10 discount, an exclusive coupon code or a free membership.
It’s simple! Either give something to your visitors or never create a lightbox popup in the first place!
Keep Your Design Skills at Bay
Remember why you started this – to drive conversions and not to experiment with your design skills. Create lightbox popups in such a way that your visitors would naturally give more focus to your copy lines than to your design. The promote special offers popup we saw above is a perfect example of a balance between the popup copy lines and the design. The nature of the store is well exhibited by adding an image at the background of the popup while the content is placed on a bright red strip to grab attention. There’s more, the call-to-action is again in a different color to stand out from the red background.
That’s how your lightbox popups should be – clean, convincing and totally appealing!
Trigger Your Lightbox Popups at the Right Time
This is another crucial factor that’s going to help drive the extra conversion when you do it right. Displaying popups to your visitors at the right time helps improve user experience and eventually paves way for more conversions.
Take a look at the popup campaign we created above – displaying visitors a 25% discount right when they were about to abandon their cart makes them wait, think and head back to their cart. And if you’re lucky there would be a purchase. But without a popup being displayed at the right time, this wouldn’t have happened.
Lightbox popup plugins nowadays come with a lot of triggering options like exit intent triggers, triggers based on time spent, URL based/page based triggers, device-based triggers and more (Optinly has them all 😉). All you have to do is find an ideal time to display your popup based on the scenario – and you’ll get them do what you want to!
Popup Copy Lines Should be at Its Best
Your popup copy lines play a huge role in the conversion part. In fact, 60% of your popup campaign’s success solely depends on your copy lines. Which is why, you’re going to make sure you do this right in the future.
Here’s an example as to what wouldn’t work and what would.
Example 1
What Wouldn’t Work
What Would Work
Example 2
What Wouldn’t Work
What Would Work
Though that above is a floating bar popup, what you should be observing is the difference between the two popup copy lines. Make it witty, brilliant, catchy or… you get the idea right? Great! Let’s move on to the next factor!
Lightbox Popups With Clear Call-to-Action Buttons
What’s the point in creating a popup when the user is not prompted to take action. By clear call-to-action buttons, we not only mean the color of the button but also what’s on it.
Call-to-action buttons are more like the bottom of the funnel. Only when this is set right, your visitor takes action. When designing your lightbox popup, remember that your call to action button should
- Be differentiated from the entire popup design but should also play along well.
- Have clear, concise and unique text that’s able enough to prompt actions.
- Use action & personalization words – words like ”MY”, ”GET IT NOW”, ”GRAB IT” should do the job.
Here are a few examples as to how a CTA button should be,
And when you make sure you do this all right, you’ll have a perfect call-to-action button that’s going to be hit repeatedly!
Display Lightbox Popups Based on Visitor’s Interest
Go the extra mile to create a couple of lightbox popup campaigns and target visitors based on their interests.
Assume you’re running an eCommerce store and there’s a visitor entering the men’s apparel section. You could display a lightbox popup with a coupon as shown below when he has spent a couple of seconds on the page. You’ll have to use a time-based trigger here.
The popup template above is personalized. It uses the word “You” and is specially designed for the men’s apparel section which is clearly evident from the popup copy lines – “Buy Products From Men’s Apparel Section Worth $500 & Get a Discount Worth $100”. And the coupon code “MEN100” has made this complete.
Similarly, you can create a separate lightbox popup for the women’s section. All you have to do is tweak the design and the popup copy lines a bit – you’re done!
Here’s another scenario and a relevant example.
Assume a visitor is reading a blog about driving traffic and he has spent quite some time on the page. This is a clear sign that the visitor is actually into the blog and he/she is already loving what’s being displayed. And then a lightbox popup as shown below appears.
Crazy right? It should be exactly relevant to the article and the reader wouldn’t mind giving up his/her email address for the eBook!
These are just a few examples that we came up with. Similarly, you can sit, work out a strategy for your website and start displaying popups to grow your email list/drive conversions.That’s pretty much everything we’ve got to say about this! Maybe you can have an even clear idea when you take a look at our lightbox popup templates we built inhouse.
With that said, let’s wrap it up!
Final Few Words
Yes, we do know how it feels! Though you find everything overwhelming at the beginning, you’ll eventually get there and be obsessed when you start seeing results! Lightbox popups are without a doubt a great way to grow your email list.
When you start following the above-mentioned tips and display lightbox popups at the right places, growing your email list will become a walk in the park. And with a simple lightbox WordPress plugin like Optinly, you should get going in minutes!
Download Optinly and create your first lightbox popup! And start growing your email list today!
Let us know how it works out for you!
Cheers!
FAQs
How to auto popup a lightbox form?
You can set lightbox popups to appear automatically on your websites by setting triggers. Almost all lightbox popup plugins come with inbuilt triggers. You can set them once and it’ll automatically make your popups appear when your visitors visit.
Does ConvertKit support lightbox popup?
Yes, ConverKit supports lightbox popups. But you have to make sure whether your lightbox popup plugin comes with an option to integrate with ConvertKit ESP. If ConvertKit is your ESP, you should consider using Optinly.
How to create a WordPress lightbox popup?
To create a lightbox popup, you have to first install a WordPress lightbox popup plugin to your website. But before doing so, make sure the chosen plugin has everything you are looking for, right from the options to create a lightbox popup to advanced triggering options.
How to disable lightbox popups?
You can simply disable lightbox popups by pausing or deleting the corresponding popup campaign that is live by heading to the dashboard of your lightbox popup plugin.